Cuando preparamos un cuadro de mando o un reporting, dedicamos cierto tiempo a preparar la visualización de mismo: la forma en la que los receptores verán la información. Esto es importante porque es el único medio que tenemos de transmitir dicha información. Nuestro objetivo será comunicar ciertos datos a un receptor que los debe analizar y tomar decisiones a partir de los mismos; pero dado que no podemos hablar con él y transmitirle el mensaje en persona, solo podemos basarnos en la presentación que hagamos para logar nuestro objetivo.
Los datos (la “información”), como registros aislados, no aportan un significado concreto; solo cuando los entendemos y les aplicamos una interpretación, cobran sentido y se transforman en conocimiento. La visualización es la herramienta que permite descubrir y comprender la lógica que se encuentra detrás de un conjunto de datos, así como compartir esa interpretación de una forma objetiva.
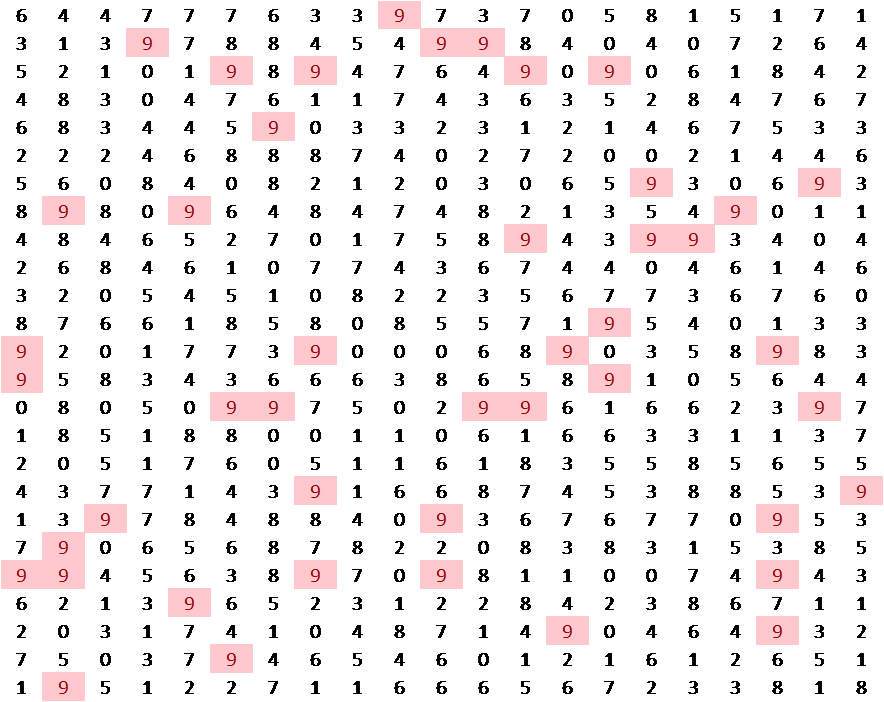
Antes que lectores somos seres visuales: todos hemos oído la expresión “una imagen vale más que mil palabras” (aunque no es del todo cierta ya que, en realidad, las imágenes se procesan 60.000 veces más rápido que los textos escritos). Si tenemos dudas de lo anterior, podemos hacer una pequeña prueba: intenta contar el número de “9” que hay en la siguiente tabla:
Difícil, ¿verdad? Ahora trata de hacer lo mismo, pero con la tabla siguiente,
Con un único efecto visual hemos multiplicado las posibilidades de adquirir la información. Además, diversos estudios indican que nuestro cerebro retiene el 80% de lo que vemos, el 20% de lo que leemos y únicamente el 10% de lo que escuchamos.
Pero ¿qué es exactamente la visualización de datos? Pues no es más que representación gráfica de la información con el propósito de comunicar y facilitar el análisis. Si nuestro cuadro de mando no comunica información o lo hace de forma tan compleja que dificulta o retrasa la adopción de decisiones, no será un buen cuadro de mando.
En visualización de datos manejamos dos conceptos básicos,
1. Expresividad: una serie de hechos es expresiva en lenguaje visual si las visualizaciones expresan todos los hechos de los datos y solo los hechos de los datos (de forma similar al juramento en una película de juicios americana)
1. Efectividad: una visualización es mas efectiva que otra si la información proporcionada por la primera es percibida de mejor forma que la segunda.
O, dicho de otra forma, debemos usar visualizaciones que se entiendan más rápido y fielmente.
Para lograr una adecuada visualización, podemos seguir las siguientes recomendaciones,
El contenido tiene que ser mínimo y sencillo. Es la técnica del KISS (Keep It Simple, Stupid). Lo logramos con algunos trucos,
– Evita atiborrar la pantalla de tablas y gráficos, usa una distribución que deje espacios en blanco y no la sobrecargues: no uses más del 75% de la pantalla.
– Usa fondos claros y poco invasivos. La mejor opción es el color blanco. La segunda mejor opción es el blanco. La tercera… ¿lo adivinas?
– Usa letras tipo Arial, Verdana, Tahoma, Segoe… Las letras “Serif” como Times New Roman y las de apariencia de escritura manual no son buena opción para representar números ya que no se leen tan fácilmente.
– Puedes usar dos tipos de letra, pero no abuses: más combinaciones cansan.
– Ante la duda entre claridad y estilo, gana siempre la claridad. Siempre.
– Usa con cuidado la combinación de colores. Fíjate en los ejemplos siguientes,
Empieza por el final. Normalmente un gestor no dispone de mucho tiempo para analizar información, así que no esperes que navegue por varias páginas y gráficos para ver lo más significativo. Debemos asegurarnos de que la información se capta de manera inmediata. ¿Cómo? Sigue estas pautas,
– Coloca la información más importante al principio. Si lo más importante en tu call center es la demanda de llamadas y el nivel de servicio, ponlo claramente y al inicio, que se vea fácil y de un vistazo, que no haya que navegar por gráficos y tablas para averiguar cuáles son los datos.
– Da los detalles estrictamente relevantes que demuestren la idea a fijar.
– Y al final, coloca la información menos importante o de soporte, de manera que solo se acuda a la misma si fuera necesario un mayor detalle.
¿Qué es lo primero que ves en el siguiente cuadro de mando? Los indicadores básicos: llamadas recibidas, niveles de servicio, etc. Además, con un código de colores y símbolos que facilitan la interpretación. En función de lo que veamos, ya seguiremos (o no) buceando en el resto de la información.
Balancea gráficos y tablas. Usamos gráficos para transmitir información de manera muy rápida y facilitar su recuerdo (es más sencillo interpretar y recordar una imagen que una tabla de números). Sin embargo, el gráfico no aporta la riqueza de una tabla (ver punto siguiente) por lo que solo nos puede dar una “foto” resumida de lo que pasa. Normalmente tendrás que completar su información con más datos en tabla. Si estás viendo el nivel de servicio, quizá sea buena idea que el gráfico muestre el resumen del centro y en una tabla (a continuación, recuerda el punto anterior) tengamos la información segmentada por cola. Una mala praxis sería incluir todo en la misma tabla, porque es complicado leer, asimilar y sacar conclusiones con tantos datos,
Ahora mira la solución que hemos dado en el cuadro de mando anterior: la información básica de la evolución por horas en un gráfico, la información de las colas (con más detalle) en una tabla. ¿Cuál de las dos opciones (solo tabla o gráfico + tabla) se visualiza (y asimila) mejor?
Decora los gráficos con cuidado. Usamos gráficos para transmitir información de manera muy rápida y facilitar su recuerdo (es más sencillo interpretar y recordar una imagen que una tabla de números). Queremos por tanto que se entiendan de un vistazo, si los recargamos mucho, lograremos el efecto contrario. Algunos de los errores más típicos son,
– Incluir multitud de series: hasta 2/3 se pueden procesar fácilmente, más hace que la lectura del gráfico sea excesivamente compleja y pierde su “magia” visual (ser entendido de un vistazo)
– Incluir excesos de colores: en línea con lo anterior, muchas series implica muchos colores y mayor dificultad. Mira lo complejo que resulta leer el siguiente gráfico,
– Incluir demasiado pocos colores. A veces nos encontramos con gráficos minimalistas en las que todas las series son en la misma gama de color (diferentes tonos de rojo, por ejemplo) y se complica entender lo que nos quieren decir. Fíjate en el siguiente (de una fuente que, normalmente, hace visualizaciones bastante buenas). ¿USA y Australia están al mismo nivel? ¿Y también Arabia Saudí? Si tenemos que pararnos a leer el gráfico, es que algo hemos hecho mal.
– Usar fuentes incorrectas, en línea con lo explicado anteriormente (Times New Roman…)
– Usar muchas fuentes distintas: una en el título, otra en los ejes, otra en las series…
– Etiquetas en vertical o ángulo que se leen mal y con esfuerzo.
– Usar líneas de cuadrícula: recargan y confunden.
– Utilizar tres dimensiones, lo que causa un efecto curioso: distorsionan la escala (por lo que las series dejan de ser proporcionales entre sí, llevando a interpretaciones equívocas) y dificultan enormemente la lectura de cada una de ellas respecto a sus ejes. Compara, por ejemplo, los siguientes dos gráficos. ¿Cuál de los dos transmite la información de manera más rápida, fiable e inteligible?
Aplicando todos estos principios, tu cuadro de mando debería parecerse al que mostrábamos anteriormente. Si no lo has conseguido a la primera, no desesperes. Normalmente es más complicado incluir menos información (y la adecuada) que mucha. Es un proceso lento que exige probar diferentes distribuciones, quitar, poner, mover. Y simplificar, simplificar y simplificar.
















4 comentarios
Muy interesante! Son todo puntos que parecen evidentes, pero que no siempre se tiene en cuenta y que ayudan muchísimo.
Muchas gracias por tus comentarios Belén!
Interesantísima información.
Muchas gracias por los consejos. Seguro que los aplicaré.
Muchas gracias Olga!